Capitalizing on trends in design and business is a great way to assure your success. In this video, I’ll describe and illustrate 12 Trends in Web Design for 2017. Join me in
Read More...Web Design Made Simple With These 4 Tips
Do you need a better look on the web? http://susangilbert.com/web-design-tips/ There are a few key elements to understand when it comes to building an online presence that represents your niche and attracts
Read More...5 Web Design Tips for a Professional Website | Web Design Toronto
Nowadays the best website designers always look for some tips and tricks to improve their creativity and to provide their visitors more inspiration and excitement for every visit. Some designers take a
Read More...web design
web design#. design#. web development#.web design news
Read More...Design portfolio advice | CharliMarieTV
This week I give you some advice for putting together a design portfolio. Please click to subscribe http://bit.ly/1aE5UOT and OPEN for more important info! A few weeks ago I showed you the
Read More...Hit Web Design Tips: Give Direction
Boubacar with Hit Web Design’s Technical Support Department gives some great tips on how to make sure that your website is giving direction to your site visitors! Tip 1: Your site should
Read More...web design online course – web design tips
responsive web design media queries https://youtu.be/tjro_vRuS9w Thanks for watching ! Please subscribe for more video !
Read More...#34 Website Design in Photoshop with slice tool
step by step Website Design in Hindi basics Photoshop tutorial for beginners. This video will show you in Hindi How to Make/Design a website page and them link to each other. and
Read More...Tips On Editing Your First Visual Design – Web Design Tutorial For Beginners
I review the work of a student who has followed my last tutorial (How To Do For Your First Visual Design for Web Design – Web Design Tutorial for Beginners ). I provide
Read More...Hit Web Design shares Logo Tips and Tricks
Chelsea a creative mind at Hit Web Design shares some tips and benefits of properly utilizing your company logo on your website. If you don’t have a custom logo for your business
Read More...Tips For Picking The Right Web Design Company
Tips For Picking The Right Web Design Company 6 Tips For Picking The Best Web Design Company Thanks for watching my tips for picking the right web design company Picking the right
Read More...Web design tutorial for beginners in telugu|| How to buy domain name
how to buy domain name in telugu,ms office 2013 in telugu,excel 2013 in telugu,ms excel 2007 tutorial in telugu,ms word 2007 tutorial in telugu,c language tutorial for beginners in telugu, excel 2007
Read More...web design online course – web design tips
web design ecommerce https://youtu.be/R3-X5S4H968 Thanks for watching ! Please subscribe for more tips !
Read More...web design tips – web design for business
web design responsive
Read More...Web Design Tips For Not-For-Profit Organizations
Many nonprofit organizations are created from personal passion to help others making website design, database management and search engine optimization foreign concepts. To maximize the ability to help others, it is vital
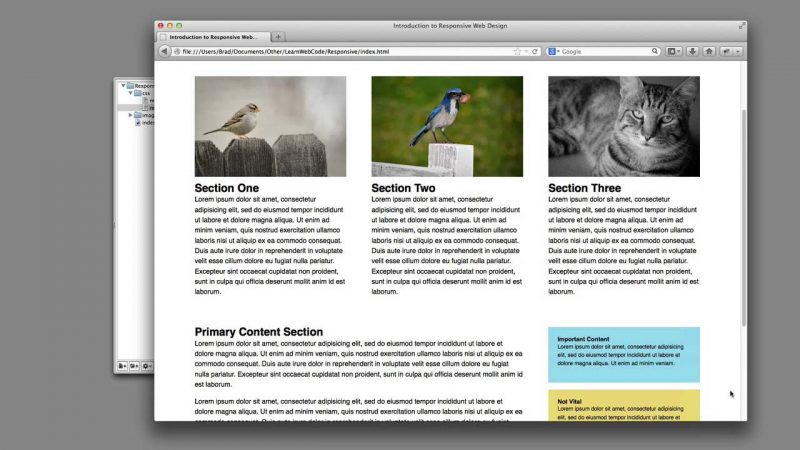
Read More...Responsive Web Design Tutorial and Explanation
Learn what Responsive Web Design is, and how to write the necessary code to create our own custom responsive web layouts. Check out my “Get a Developer Job” course: https://www.udemy.com/git-a-web-developer-job-mastering-the-modern-workflow/?couponCode=YOUTUBE-HALF-OFF Have you
Read More...Space
The basics of using whitespace as an element of website design. Practical tips on how to make your website look clean, modern and professional. Brought to you by http://reviewyour.website Example sites: http://rockawayrelief.com/
Read More...The Do’s And Don’ts Of Building Your Photography Websites Home Page
The Do’s And Don’ts Of Building Your Photography Websites Home Page. Here are a bunch of tips to help you build your websites home page wether you’re an amateur or doing it
Read More...Responsive Website Basics (in 3 simple steps)
Today Los is joining me again for a special episode where we talk about the basics of coding for a responsive website. We cover three main principals: 1. The Meta Tag 2.
Read More...web design
web design#. design#. web development#.web design news
Read More...The Three Most Important Skills Of A Web Designer
Be better to get better. — DevTips is a YouTube show about web design and development. “HTML5 Basics” Playlist: “CSS Basics” Playlist: “How to build a professional website from start to finish”
Read More...Creative Web Design Tips
Kiran Voleti. Social Media Consultant ,Founder of design agency (Dotndot) , Internet Marketing Company (Toputop) , www.kiranvoleti.com Internet Marketing Company (Toputop) , http://www.dotndot.com : Dotndot.com is a web design company in Hyderabad
Read More...Web Design: How to become a web designer in 2017.
In this video, I talk about the skills you need to master as a web designer in order to succeed in 2017. These skills include UX design, Graphic Design and SEO. For
Read More...web design
web design#. design#. web development#.web design news
Read More...