Hope you enjoyed this tutorial!
Oh and if you want to go in depth, check this guide out (more than 12k word ultimate guide).
PSD to HTML Tutorial: The Only Guide You Need in 2015 – http://www.1stwebdesigner.com/psd-to-html/
—
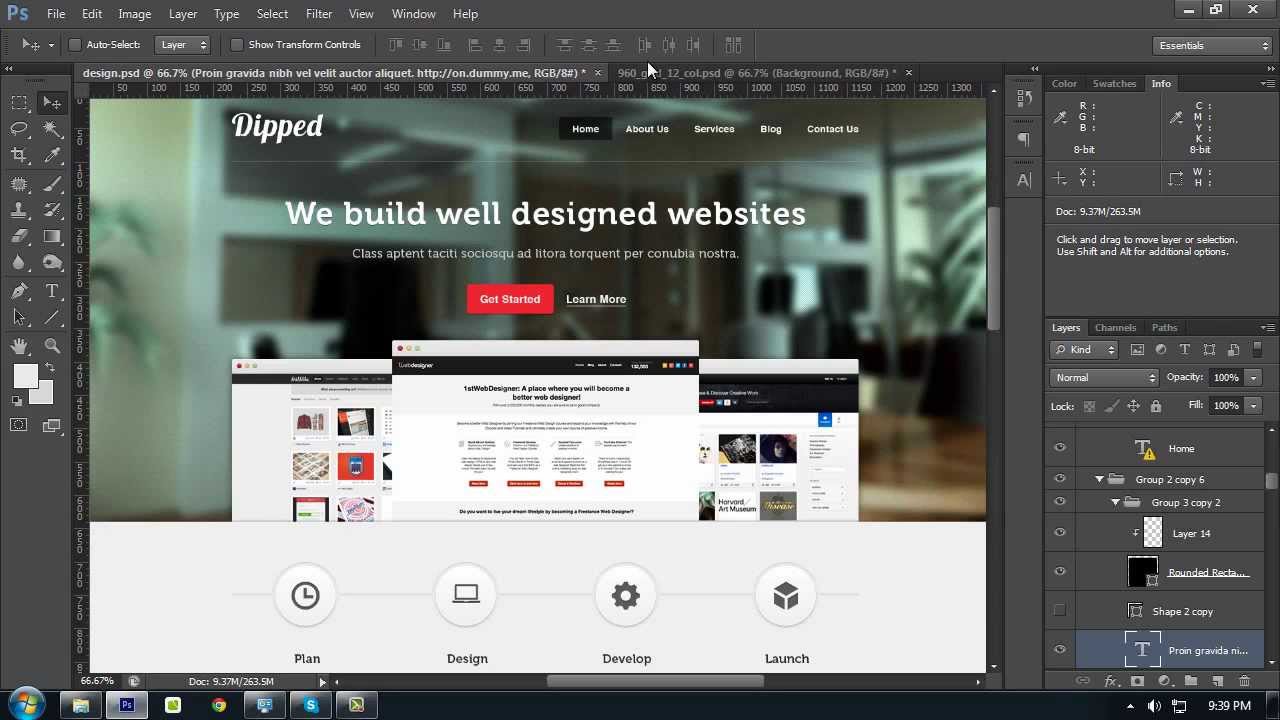
Wireframe to Photoshop
Basing on our wire frame, we will start transferring it into Photoshop to have a much clearer vision of what exactly the website layout will look like. What’s good about doing this is we can focus only in placing the elements like buttons, text headings, and paragraphs in the right position and the right size.
View the original article with working demo and resource files here: http://www.1stwebdesigner.com/psd-to-html/
—–
If you are enjoying these video series and are looking for more, we created The Ultimate 2015 Web Design Learning Course, where in 9 hours we will teach you how to Build Your Own WordPress Site – 100% Responsive & Flat – http://rockingcode.com/
You will learn how to build website from scratch in Photoshop, then convert PSD to HTML and CSS. Finally using Bootstrap magic, we will covert website to fully responsive and functional WordPress website.
We throw in some business lessons, interviews and many bonuses to amplify your learning and help you get some clients as well!
What you are waiting for? Take your skills to the next level right now with http://rockingcode.com/